
- VISUAL STUDIO OSX NATIVE APP HOW TO
- VISUAL STUDIO OSX NATIVE APP MANUAL
- VISUAL STUDIO OSX NATIVE APP CODE
- VISUAL STUDIO OSX NATIVE APP MAC
VISUAL STUDIO OSX NATIVE APP CODE
To run code when the button is clicked, we need to set up an action and to reference the label from our Xamarin project, we need to set up an outlet. h file) will allow us to reference them from our Xamarin project. Setting up actions and outlets in the header file (the.
VISUAL STUDIO OSX NATIVE APP MANUAL
If it doesn’t, then, at the top of the new editor pane, click on “Automatic” and choose Manual > Pomodoro > Pomodoro > ViewController.h. This should automatically bring up a file called “ViewController.h”. To do this, we need switch to the Assistant Editor, so at the top right of the main Xcode window, click the icon that looks like two overlapping circles. Now that we have our user interface created, it’s time to configure actions and outlets to work with the user interface in code. To edit the label and title for the button, you can either double-click to edit the text, or, in the Attributes Inspector in the top right, find the “Title” and edit it there. To start with, let’s make an interface like the one below, which consists of a label and a button.įirst, find the Label object and then drag and drop the object into our View Controller. We can simply drag and drop the views on the view controller.

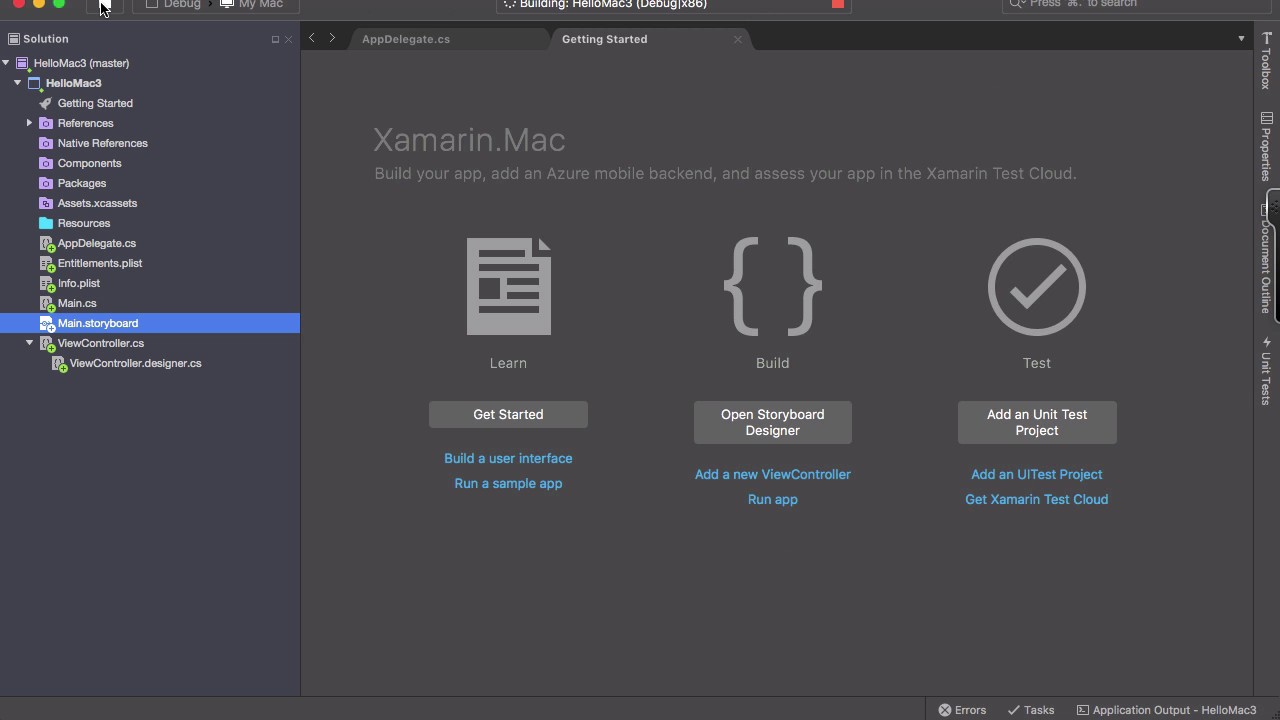
You can view the available objects by selecting the icon “Show the Object library,” as shown here: On the bottom-right of the Interface Builder window, you’ll see the toolbox. For now, let’s leave the menu as it is.Īdding objects to our interface is somewhat similar to using the iOS designer in Xamarin Studio. Notice that there’s a menu bar within the storyboard you can use this to customize the menu bar for your app. Xcode will open automatically with a “stub” project and your storyboard will open in Interface Builder. In the solution explorer, double-click Main.storyboard. xib files, which you can read more about in our working with. If your application needs to support 10.9 or lower, you’ll need to use. For the sake of simplicity, we’ll concentrate on macOS 10.10 and higher. Storyboard support on macOS was introduced in 10.10 (Yosemite). Just like iOS, macOS interfaces are built using storyboards. Xamarin.Mac uses Xcode’s Interface Builder to develop UIs. Now that we have a basic macOS app, it’s time to build out our user interface a blank app isn’t very useful! Unlike Xamarin.iOS, there is no need to choose a target to run the app on, since the app will run right on your Mac.

We now have our basic macOS app! You can test it by running the app from the top-left of Xamarin Studio. The Dock Item and Extension options are customizable, but for now we’ll leave them unchecked and with the blank / default values.


Next, we need to enter the app name we’ll call this “Pomodoro.”
VISUAL STUDIO OSX NATIVE APP MAC
Note that you’ll need to have Xamarin.Mac installed on your macOS device building macOS apps from Visual Studio is unsupported.įile > New Solution > Mac > App > Cocoa App Getting Started with macOSīuilding apps for macOS start just like any other application, with File > New.
VISUAL STUDIO OSX NATIVE APP HOW TO
In this blog post, you’ll learn how to create your first macOS app in C#: a Pomodoro timer to keep us productive. With Xamarin.Mac, developers can create great macOS apps with the simplicity of C#. While not exactly the same as its iOS counterpart, there are many transferable skills for iOS developers looking to build apps for macOS. When developers think of building Xamarin apps for Apple devices, they often think of iPhone and iPad, but you can also build apps for macOS.


 0 kommentar(er)
0 kommentar(er)
